Figma is a great tool that is quickly becoming popular among UX/UI and web designers. You can create responsive web designs quickly and easily using this free browser-based tool.
When most people create their designs from scratch with Figma, they can take inspiration from real websites and simply create a Figma design from an existing HTML page. Here’s how to do it.
Why should you create image templates from HTML?
You may have many reasons for repurposing an existing web design as a Figma design. Doing this through the Figma plugin saves time, allowing you to focus on fine-tuning your design.
Practicing web design by replicating existing websites is a great way to learn from the masters. You can also use the HTML to Figma design tool if you’ve previously designed and published a website that you’ve lost access to. Instead of rebuilding from scratch, you can save time by converting to FEMA for rework.
Now that you know why this tool can be useful, it’s time to learn how it works.
How to convert any website to graphic design
To start any Figma-based design work, you need to open Figma and sign in or register. You can use the browser version, FigOr Download the desktop application; Both work the same way for this project.
Open a New design file To start your HTML to Figma design project.
Step 1: Download the html.to.design plugin
You need a plugin to convert a live website directly to Figma design. There are countless plugins to help with your designs, including plugins to create mockups for phones and devices. You can add your converted website design to the mockup later if you want.
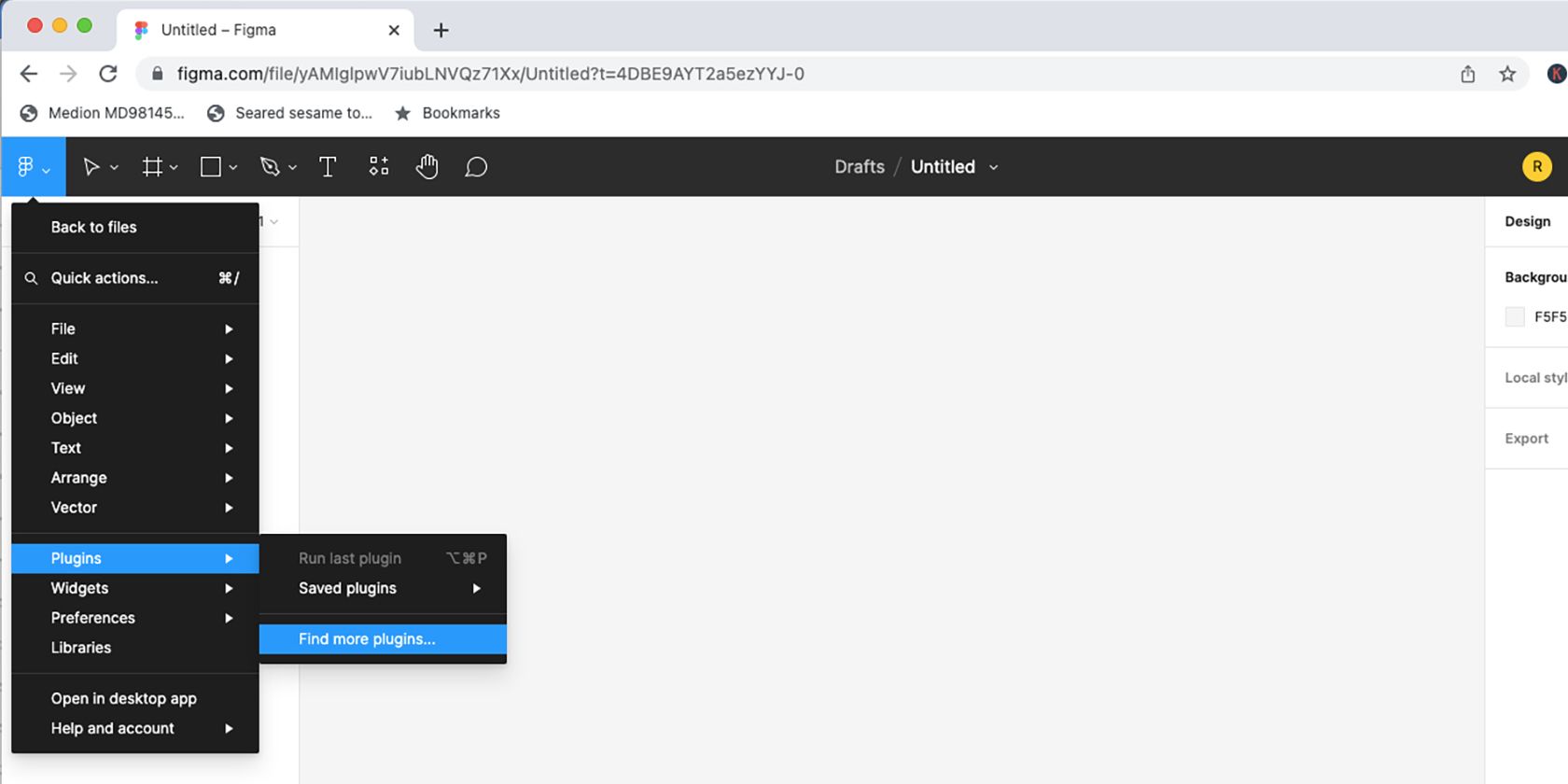
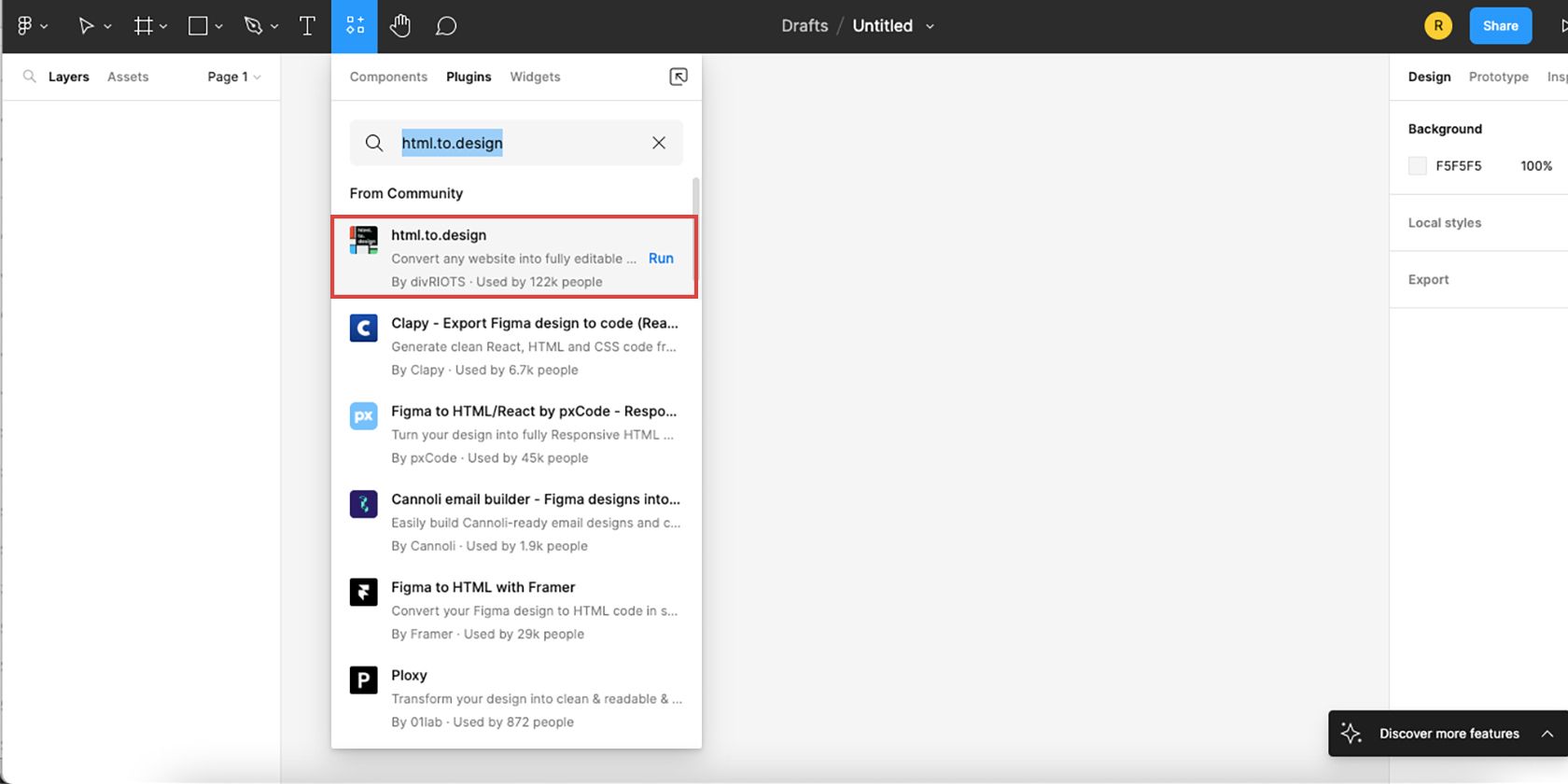
To download the plugin, select Image menu (fig logo) > Plugins > Get more plugins. Alternatively, you can choose resources > Plugins. From both options, type in the search bar html. to design.
Find and select the option provided by divRIOTS Run. This will open the plugin as a dialog box on your Figma canvas.
Step 2: Paste the URL of the website
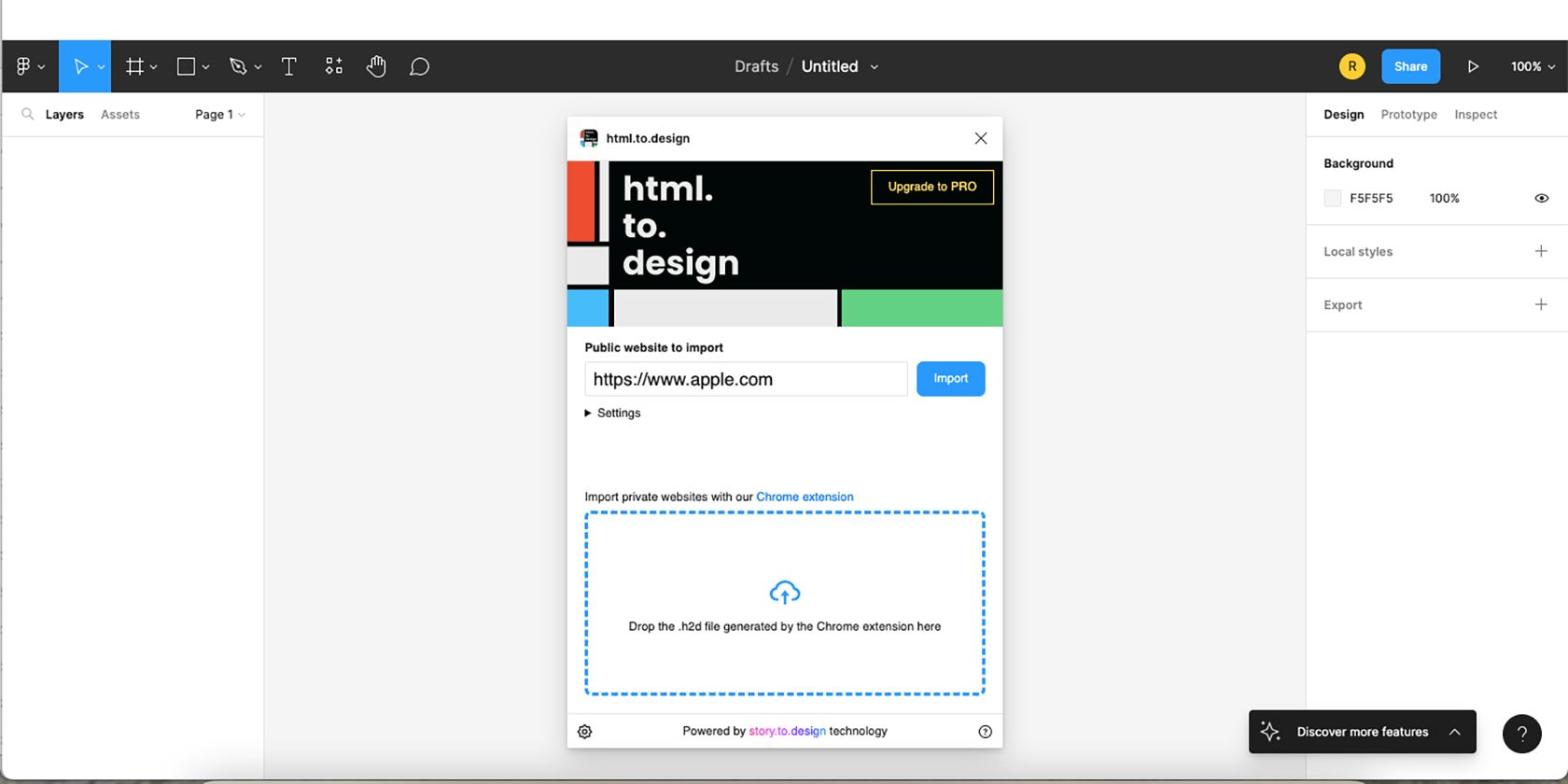
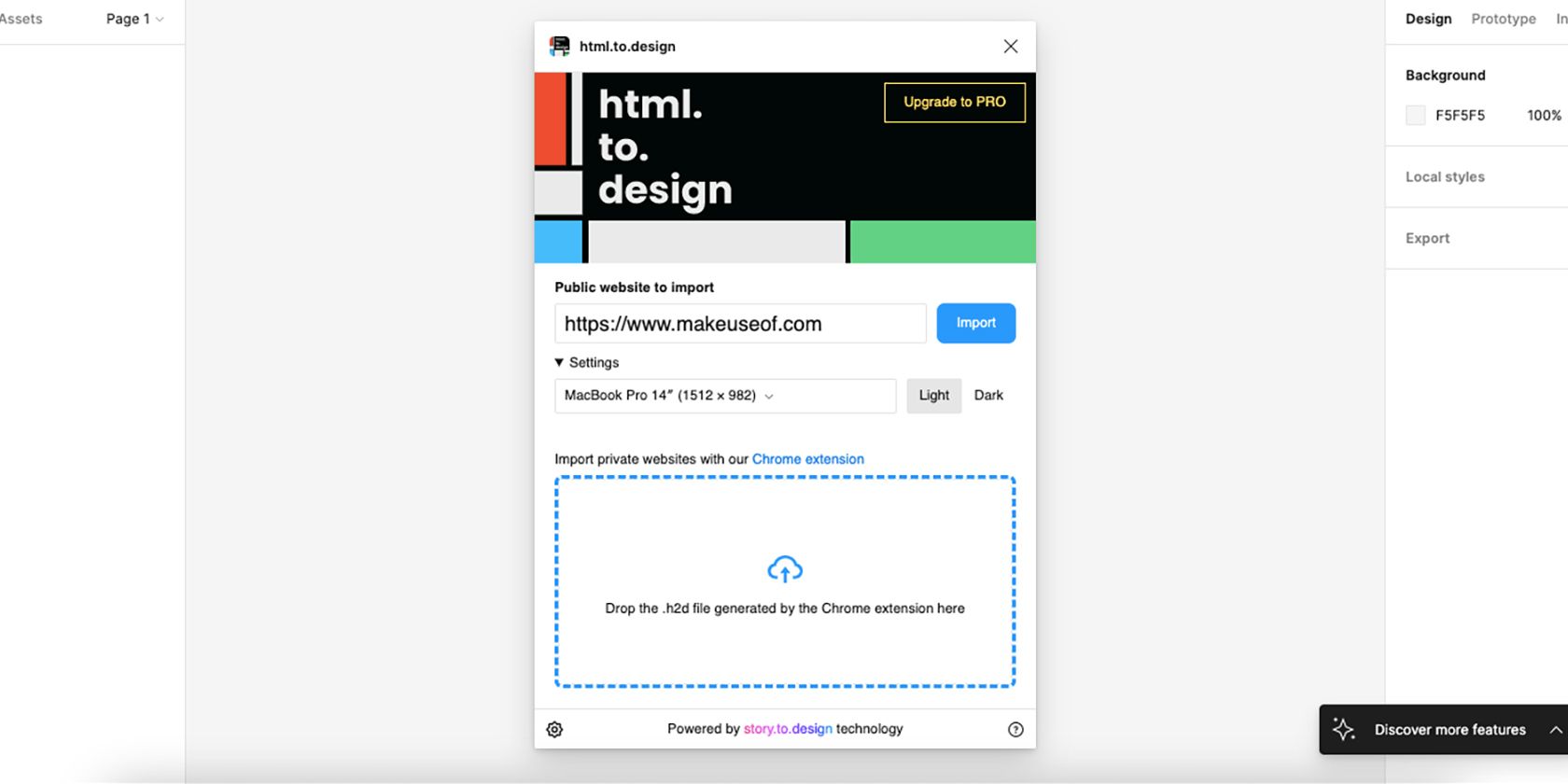
The html.to.design plugin is free, but offers a pro version. You can fully complete your design process with the free version.
Find a website where you want to make a fig pattern. You must use a public website—not a login-only website—we’re going to use our home page, MakeUseOf.com.
Copy the full URL and paste it into the import box on Figma, replacing the Apple website placeholder.
Step 3: Upload your design
After the URL of the website is posted, open it settings Below the import box to select the design size. You can import the design for different devices, but if you use the desktop URL, you will have better success by choosing the desktop device and the mobile URL for mobile devices.
There are also custom options for devices or sizes that aren’t the default options. We are choosing. MacBook Pro 14 inch From A Light Theme.
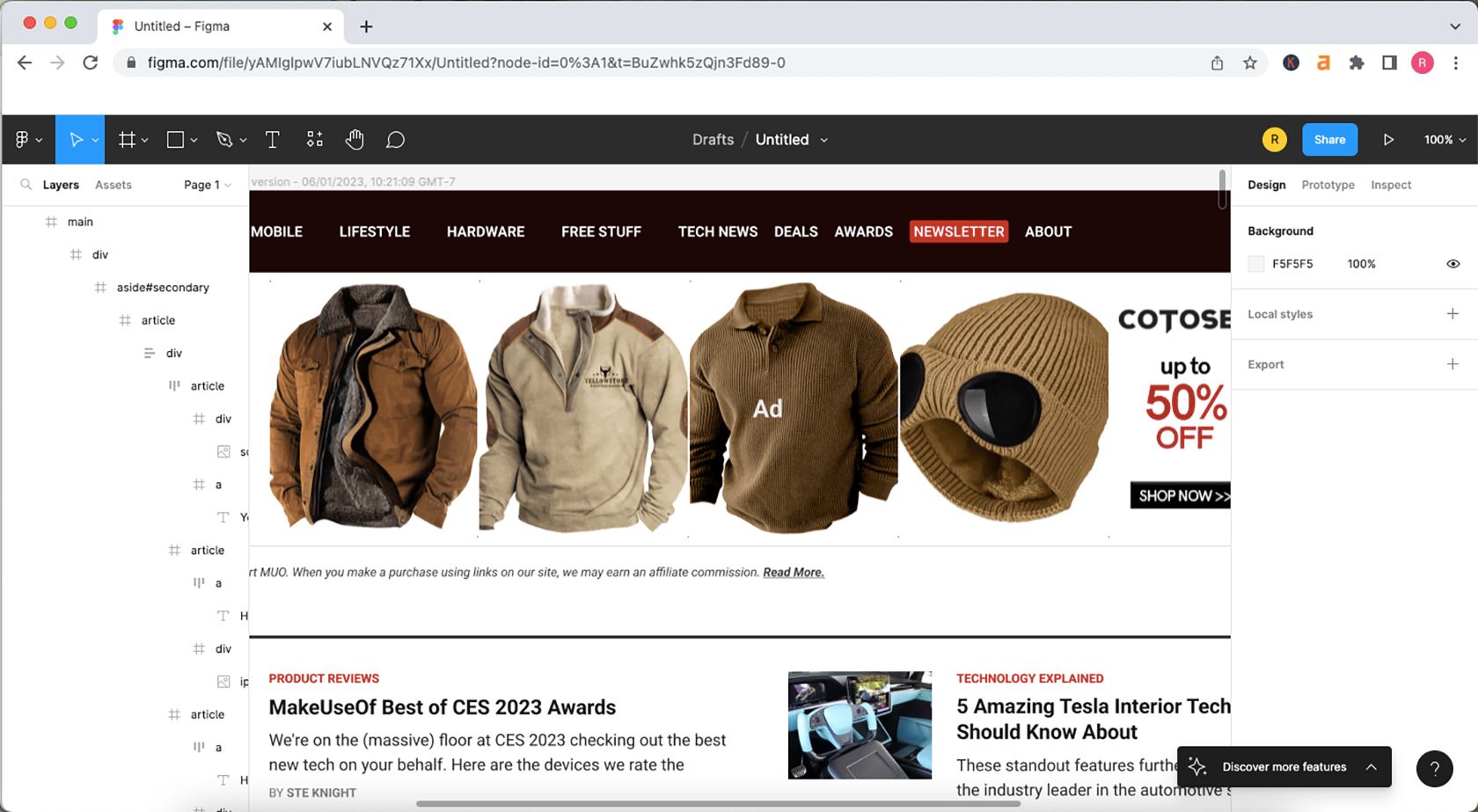
Once you have specified your device and see the settings, select it Import To bring your HTML design to life in Figma. Wait for the load bar to complete until the Figma pattern is filled.
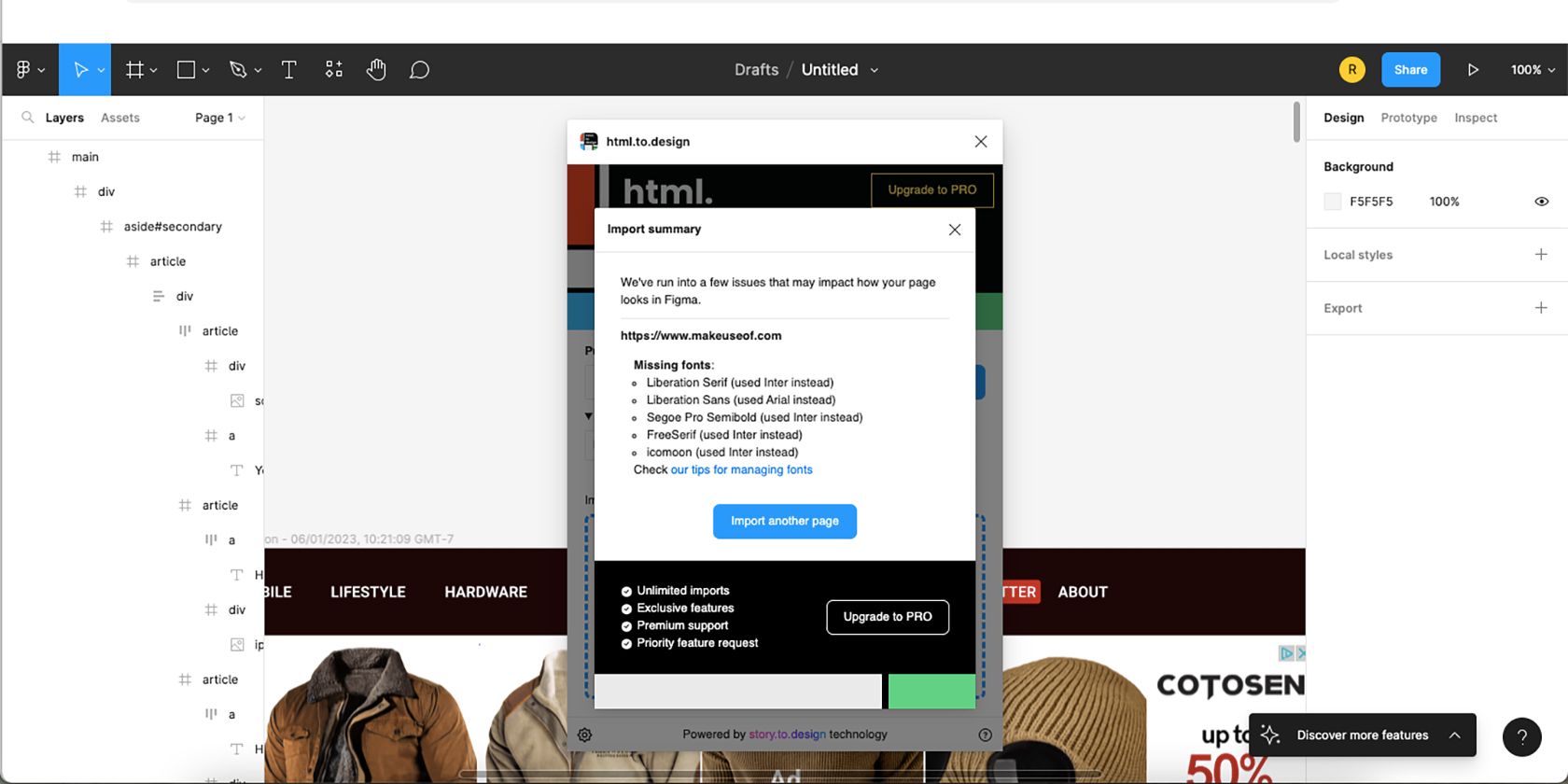
Depending on which website you use, you may notice a pop-up box telling you to replace some letters. This is because of copyright for licensed fonts. Figma replaces them with letters you can access.
Exit any popups, then exit the plugin dialog to fully see your new design.
Step 4: Edit your diagram
From here you can start customizing your Figma website however you want. As mentioned, this HTML to Figma functionality lets you see how existing websites are designed to inspire you to create your own from scratch. Use the original design from the website and create a presentation using transitions in Figma, or simply learn how websites are designed by other designers.
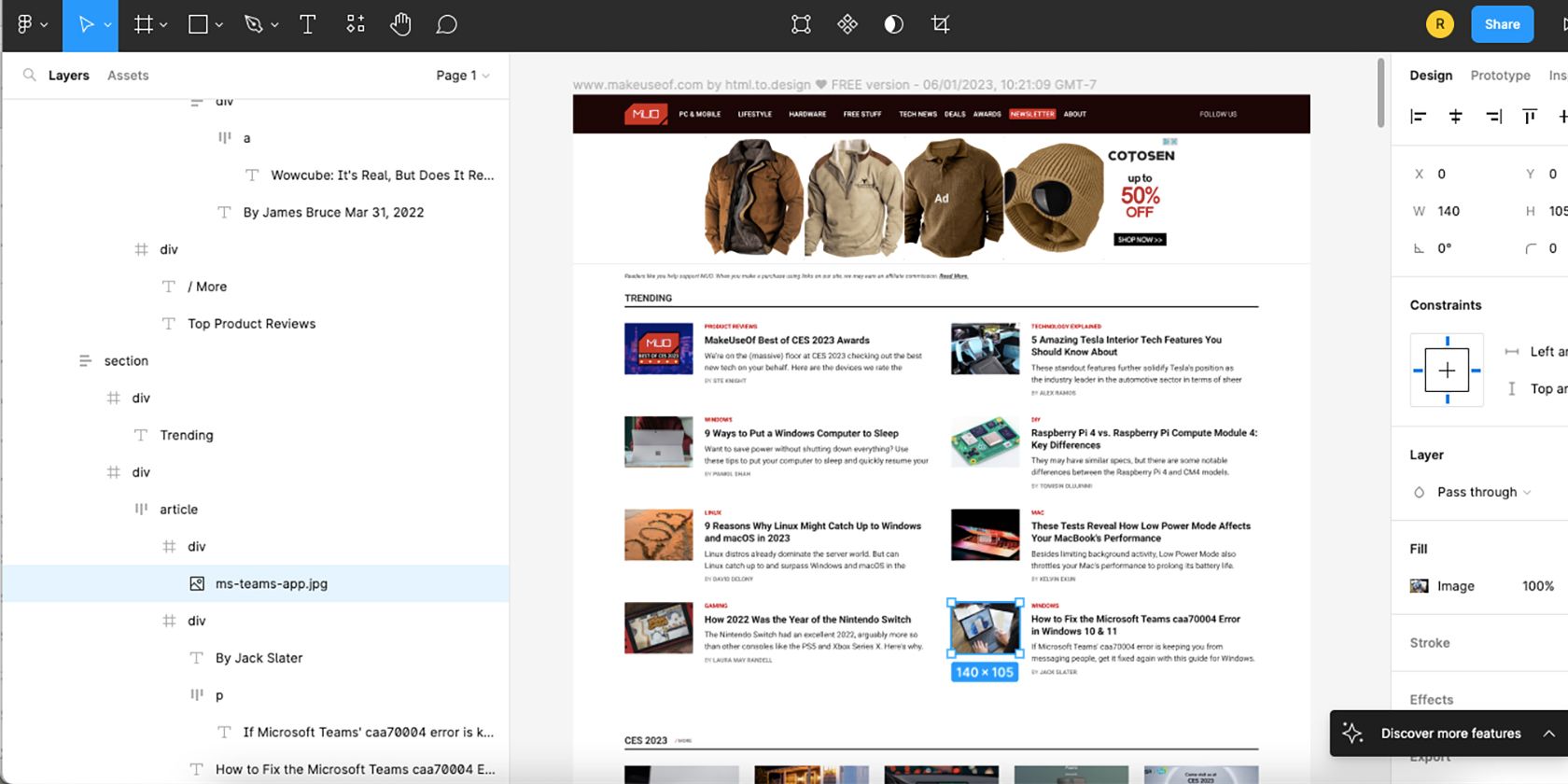
On the left menu, you will find layers. Because this is converted directly from HTML, the layers may be more detailed or confusing than what you’re used to when designing yourself. Select a section in the design to access the highlighted layers in the left menu.
You can replace images, retype headings and body text, or move objects around in the layout by double-clicking the layout. The html.to.figma plugin does not repeat animation or transition settings when clicking links or changing pages. You can add it yourself.
How to change a personal website
Much of the process for creating a private website—which requires an account to access—is the same as for a public website. However, you should use a Chrome extension that generates a file instead of pasting the URL.
To begin, open Figma and the html.to.figma plugin as before.
Step 1 Download and run the Chrome extension
You can only use this extension with Google Chrome, so open Chrome to get started. Select from the Figma plugin dialog box Chrome extension– Or Open the extension here On your Chrome browser.
Choose Add to Chrome > Add an extension To add the extension to your browser.
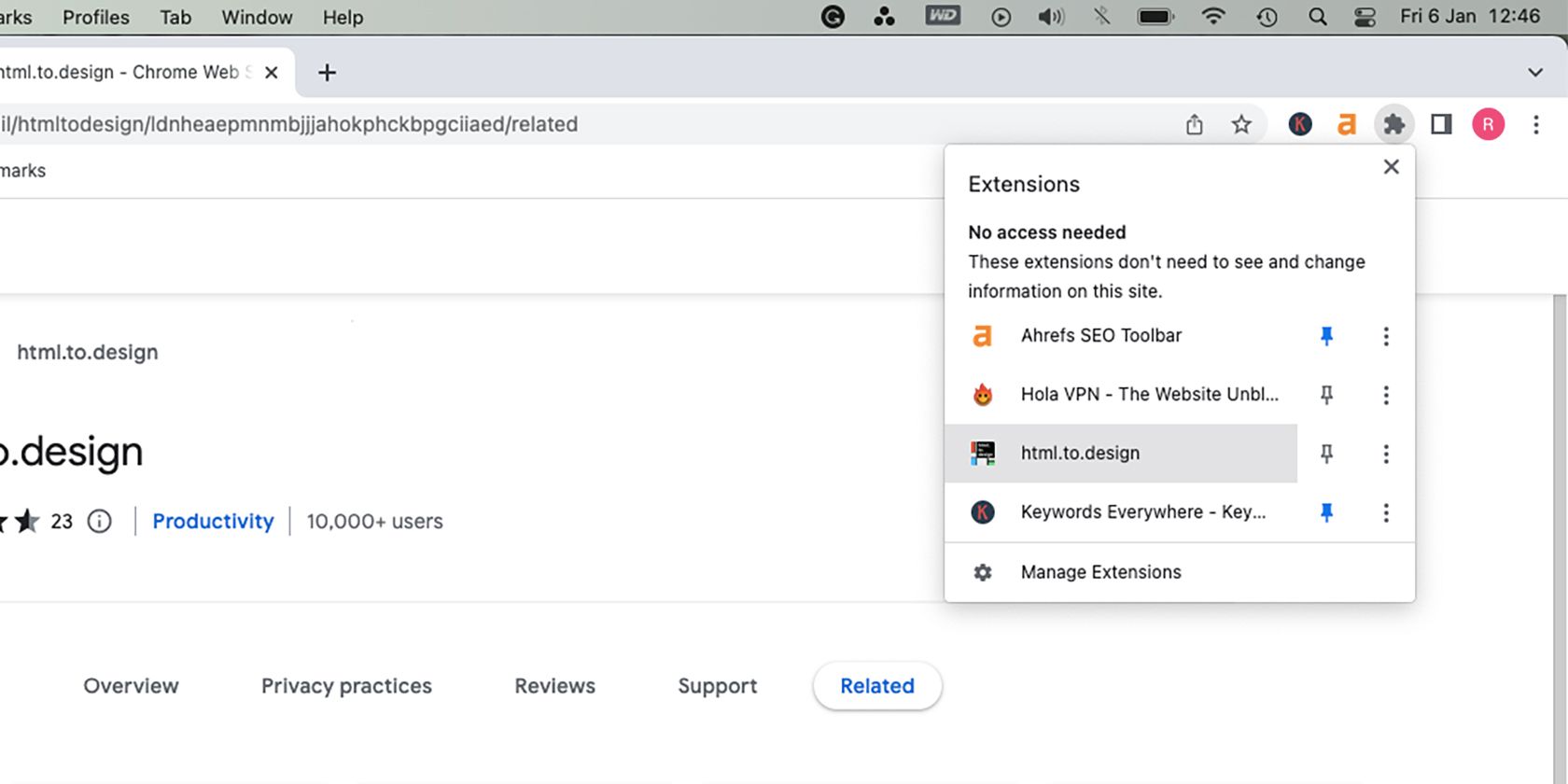
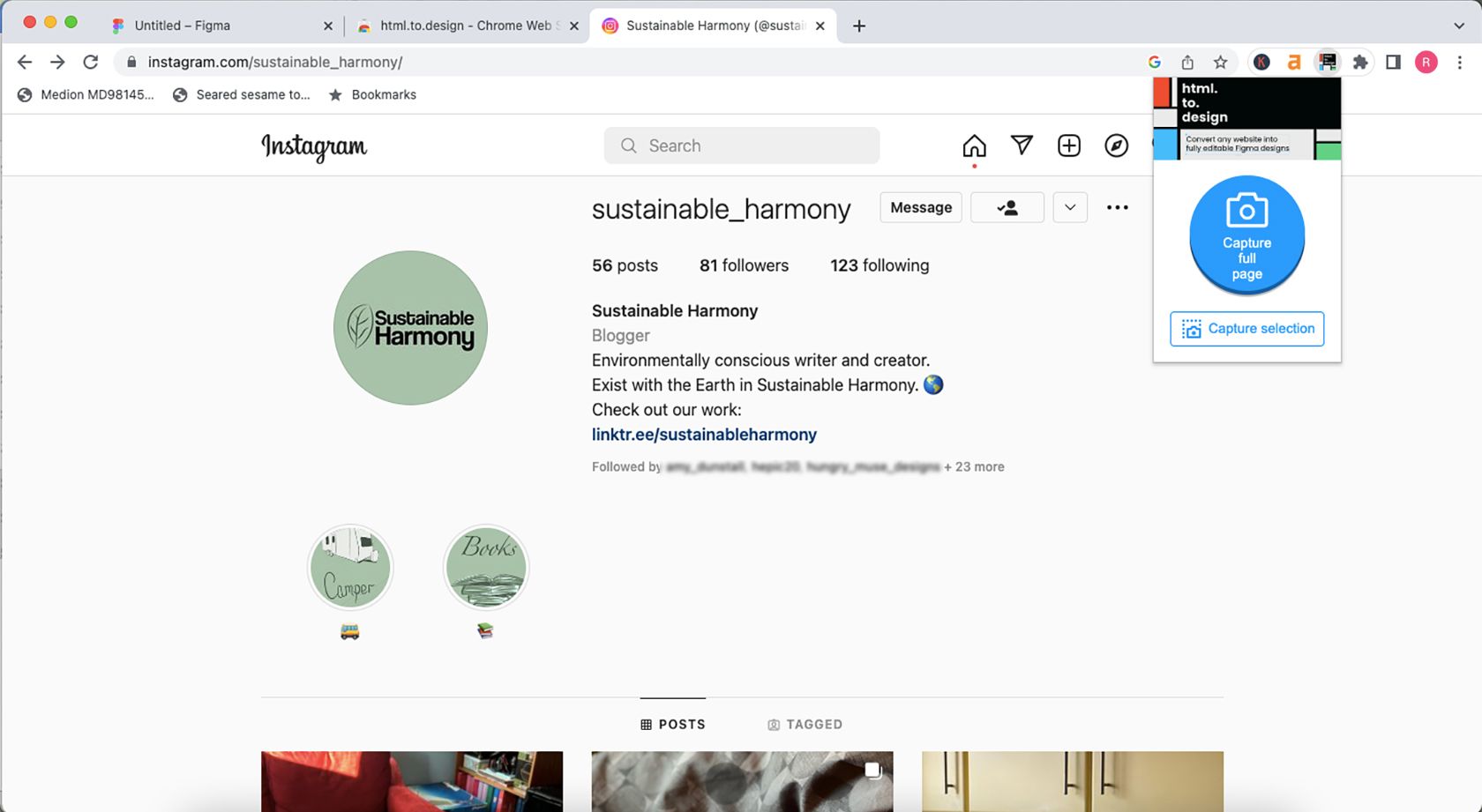
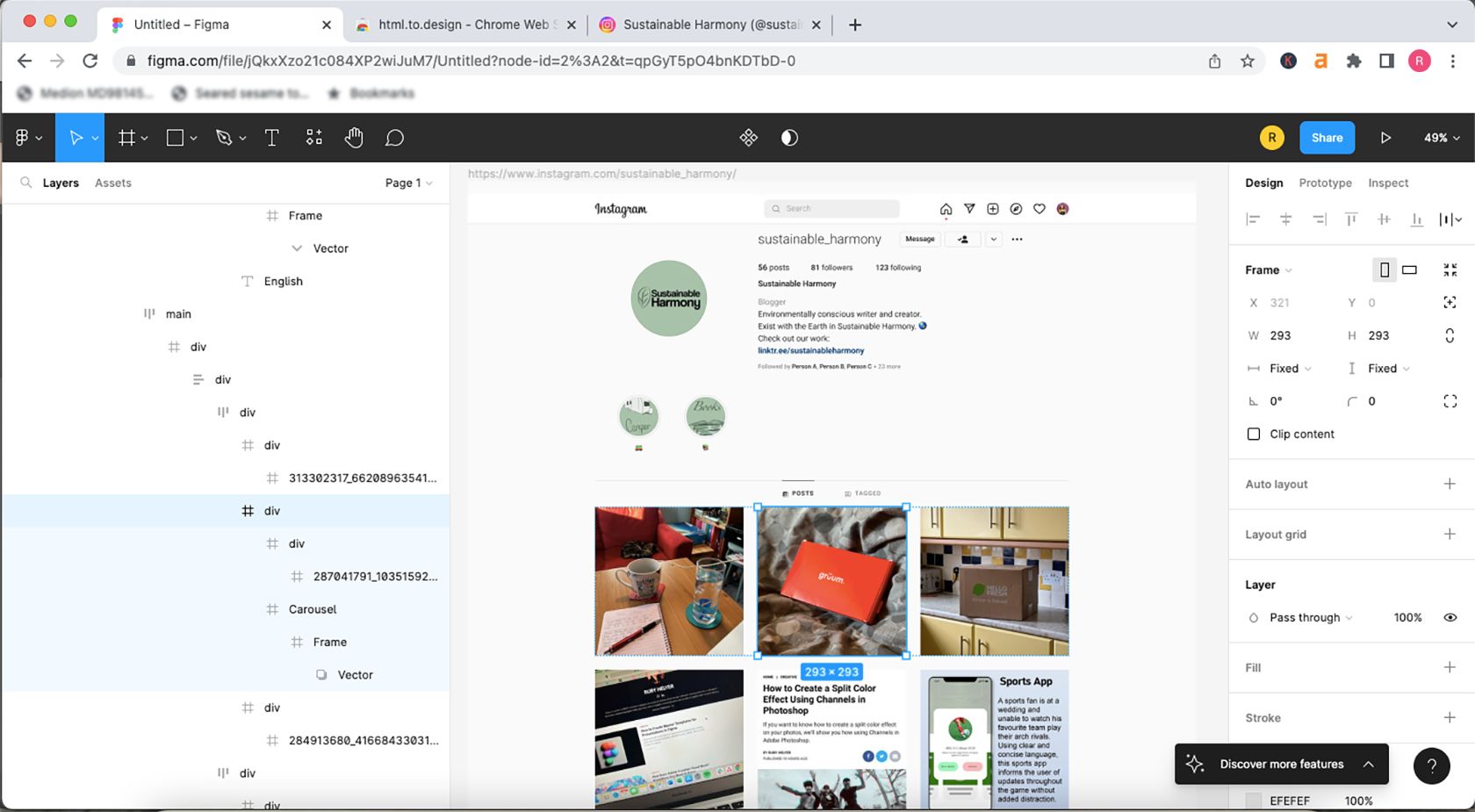
After the extension is added, go to the personal website or page you want to replicate the design – we’re using an Instagram page – and select the extension. Corrupt extensions can be found under the puzzle piece icon in your browser.
It will ask if you want to capture the entire page or just what is in view. Make your selection and then the footage will appear as a .h2d file in your downloads.
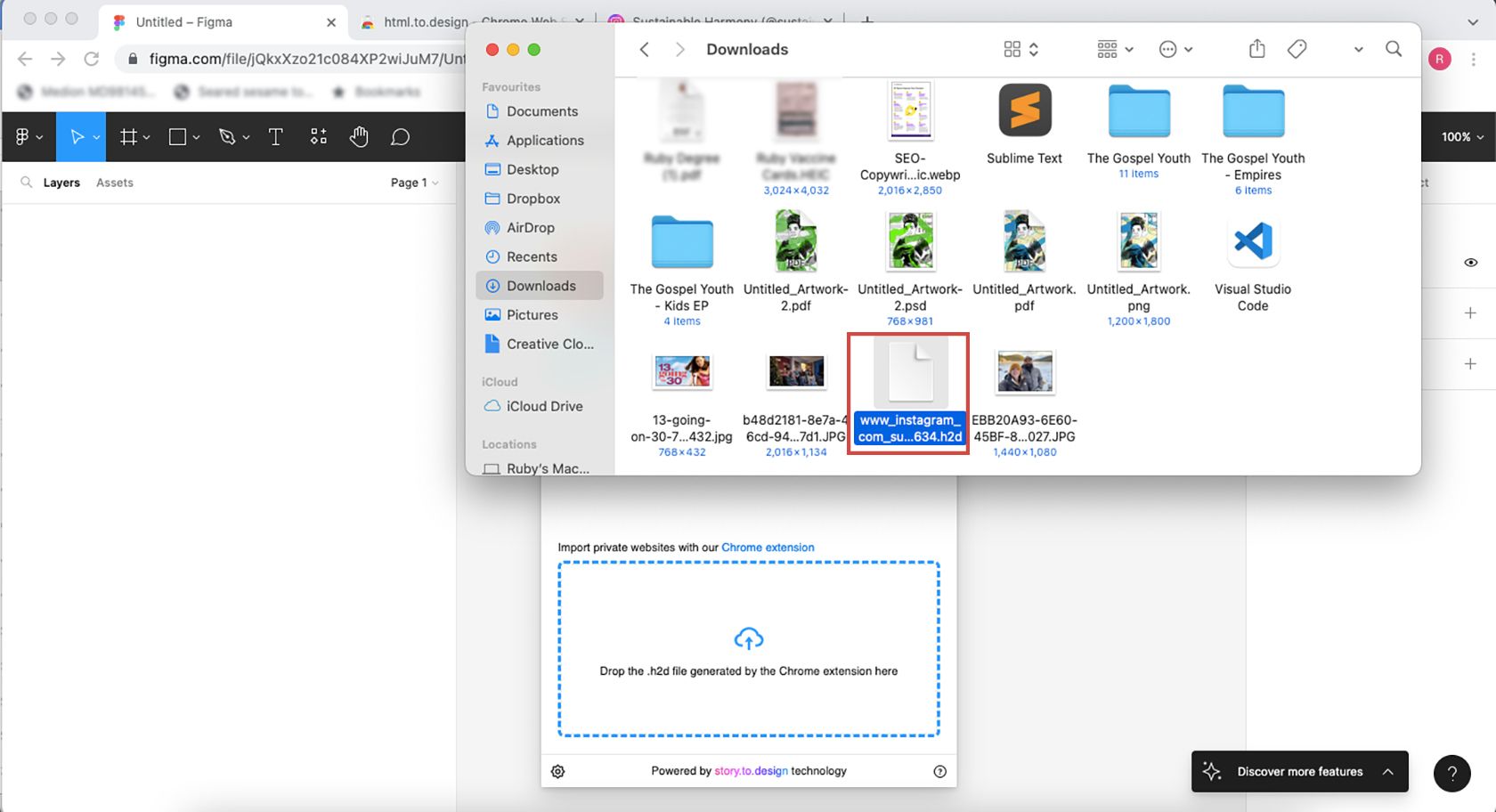
Step 2: Drag the generated file into the Figma Plugin.
Go to your Figma app or the Figma site in your browser and drag your downloaded .h2d file into the box. The file will be loaded and generated in the same way as the official website option.
Just like the official web version, you can double-click to edit design themes or click in the left-hand menu to see where they appear on the layout.
You may want to add new design elements to a web design, such as the Figma ice mirror effect, or duplicate the web design elements as a master template for Figma presentations. In the year Adobe acquired Figma in 2022, so we can expect many exciting ways to use Figma in the future.
Use any website for inspiration in your fig designs
While Figma is primarily for designing websites or UX/UI pages from scratch, it’s a great way to complement existing websites to see how they’re built. If you’re not sure where to start from scratch, you can copy your web design from an existing site.
Another great reason to use the html.to.figma plugin is if you’ve already mapped a website that you’ve lost access to. You can fill the page with Figma and start again without having to restart.
We offer you some site tools and assistance to get the best result in daily life by taking advantage of simple experiences