When you create a website, you want it to be responsive and adapt to different screen sizes. One way to test this is to use Google Chrome’s built-in developer tools.
Chrome DevTools allows you to edit various aspects of your website. This includes converting and previewing HTML source code and CSS. It also lets you debug client-side JavaScript code and view network traffic.
DevTools also has an option to preview your website on different devices. This includes a variety of mobile devices, iPads, tablets and more.
To open the toolbar on Google Chrome, you need to open the Chrome Developer Tools window.
- Open a website.
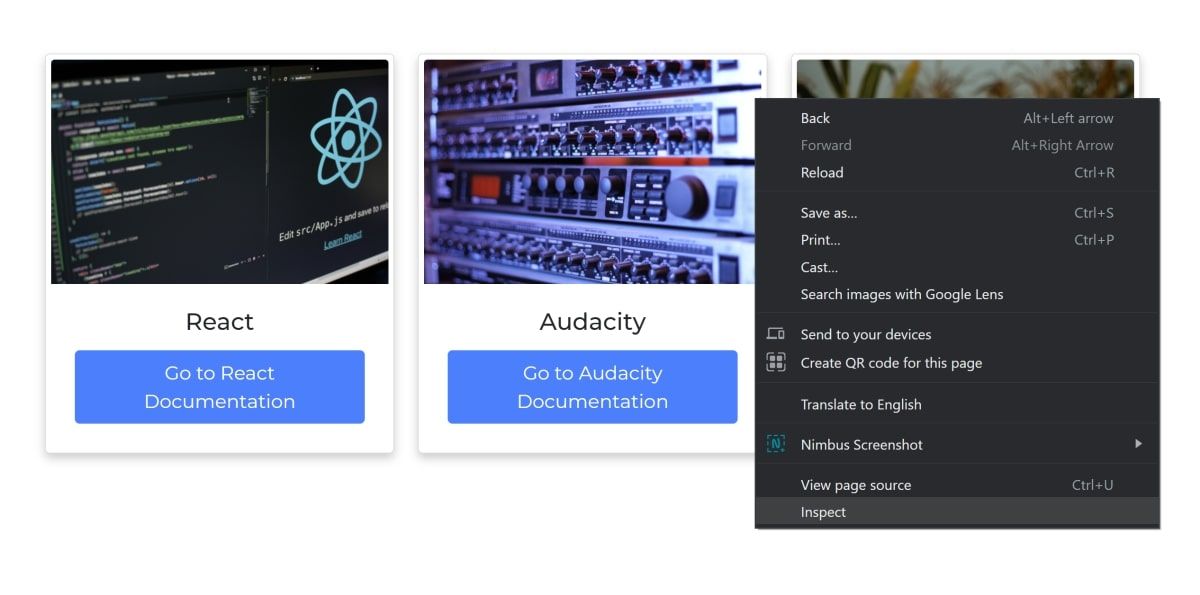
- Right click on the page and click Investigate.
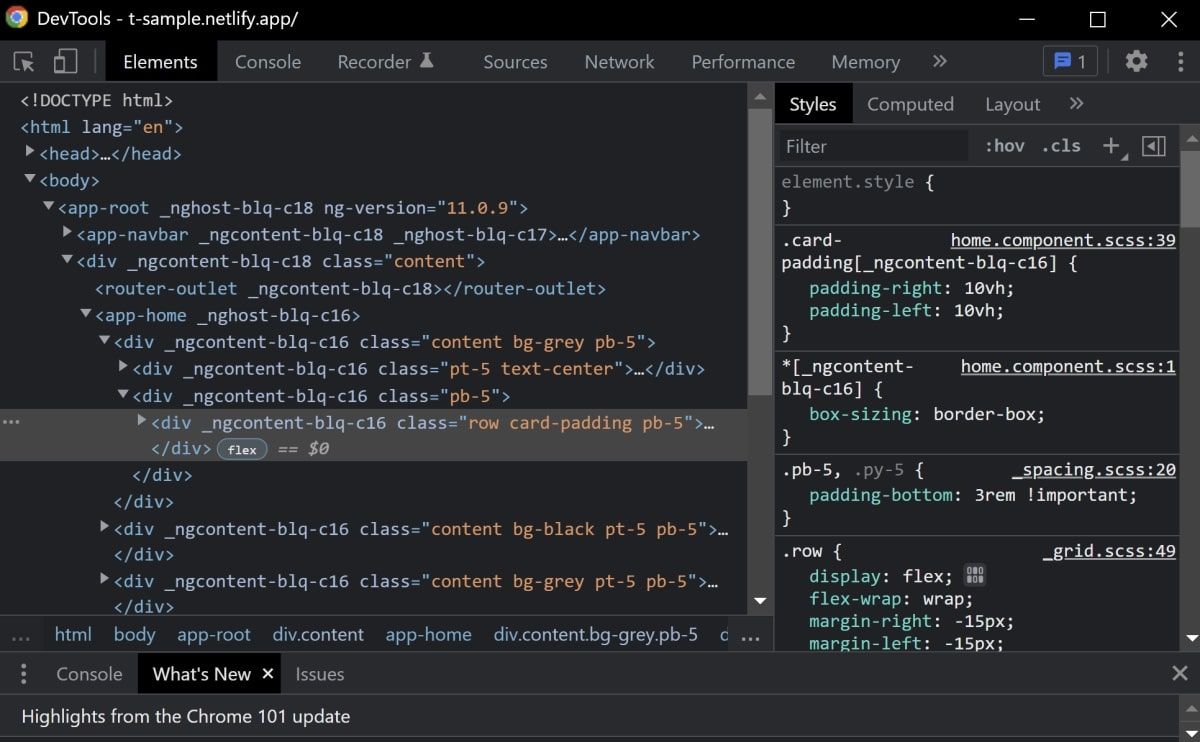
- The Chrome DevTools window will open. It can open to the side or bottom of your browser or as a new window.
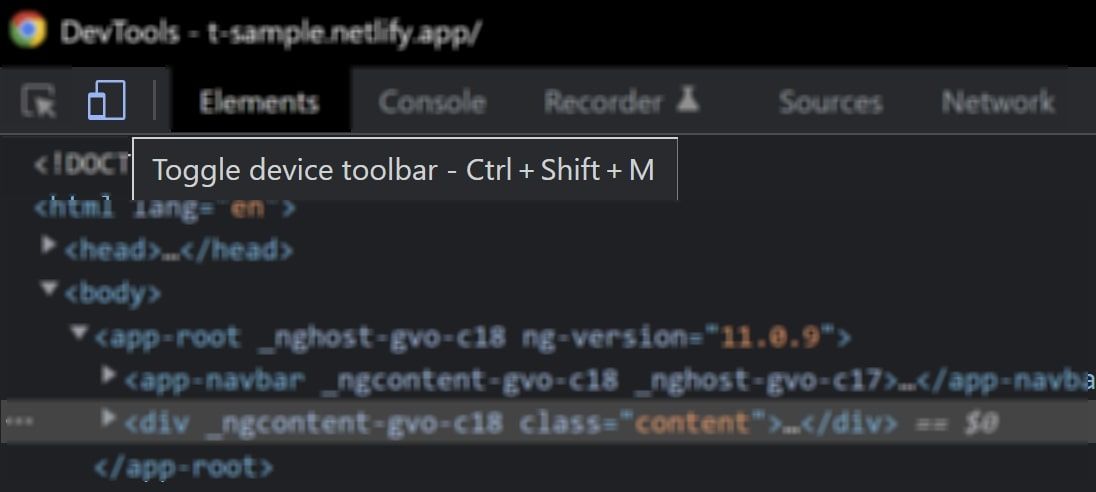
- There are two icons on the upper left side of the window. Click on the icon that shows several devices of different sizes.
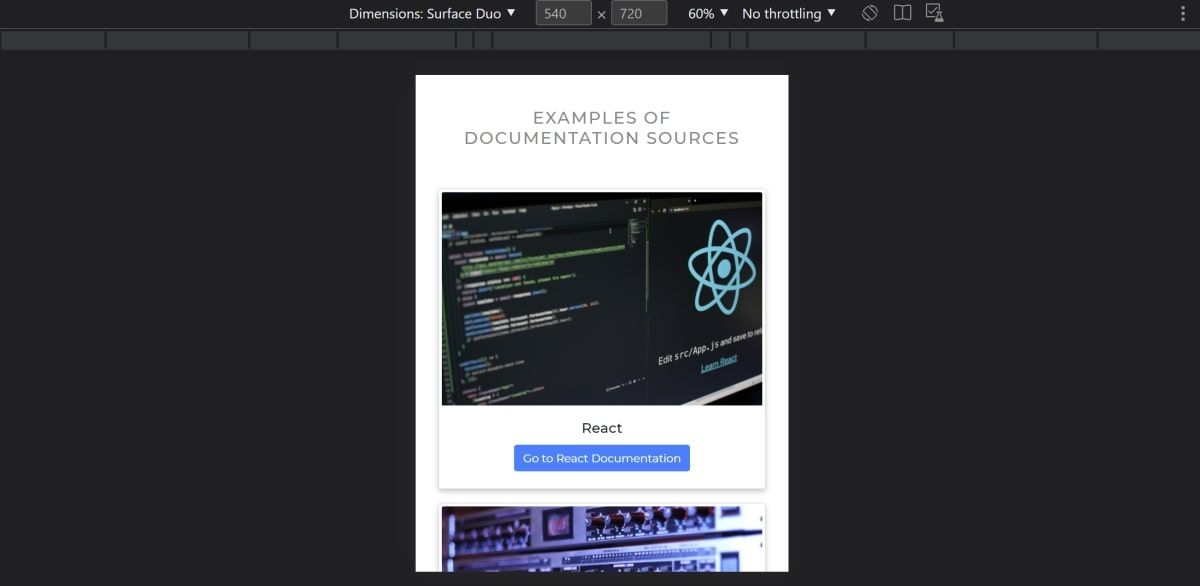
- The screen changes to show what the website looks like on a mobile device.
How to switch between different devices
Use the drop-down menu on the tool toolbar to switch between different tools.
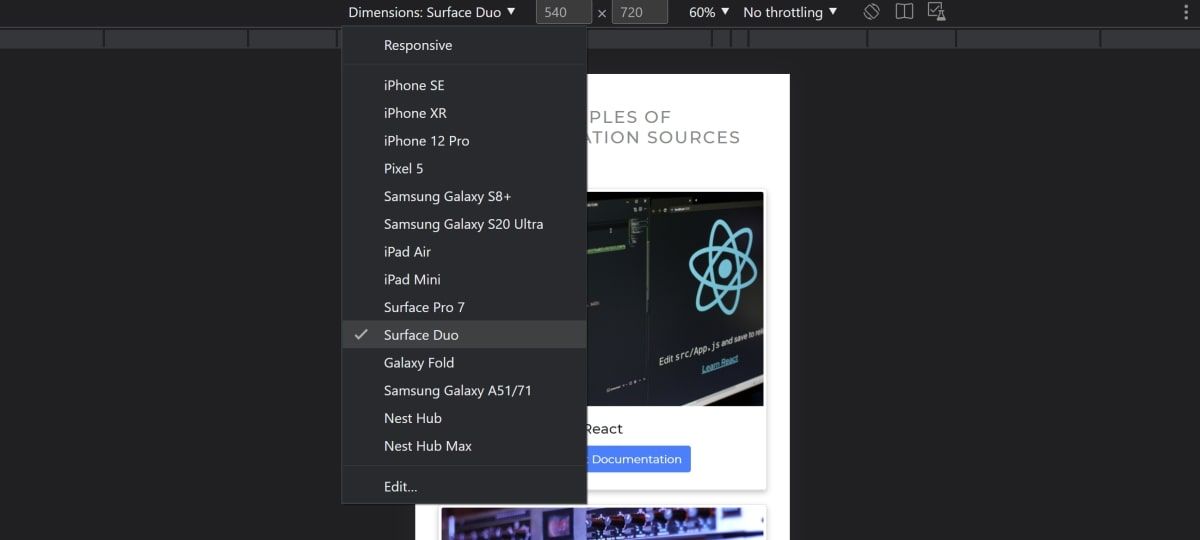
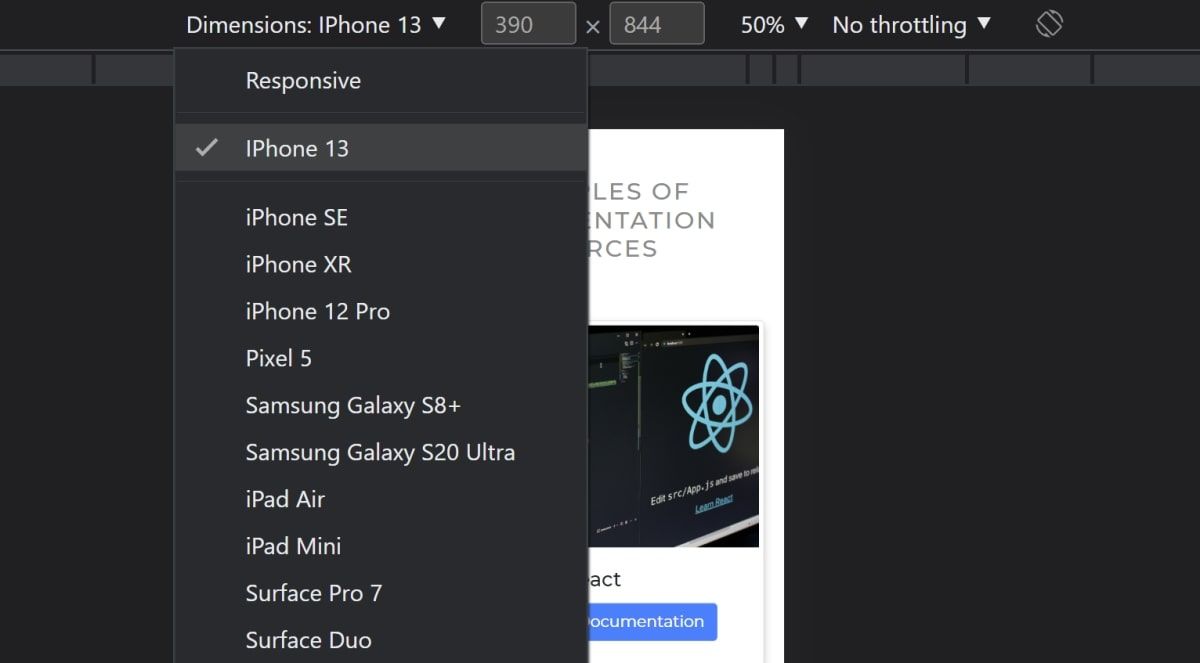
- The top of the toolbar shows what device you are currently viewing your website on. Click on the drop down to select another device from the list.
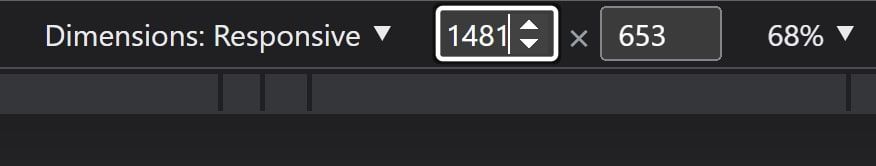
- Instead of selecting an available device, you can choose to view the website in responsive mode. Click on the drop down and select Responsive Optional.
- Next to the dropdown, you can also choose to enter a custom device width and height.
- Instead of typing the width and height, click and drag the corners of the window to resize it.
How to add a custom device
If you want to keep a custom width and height, you can add a custom tool. The toolbar displays your new tool in the Tools dropdown.
- Click on the dropdown that lists all devices.
- Click on Edit.
- Make sure you have it under the settings sidebar Tools Tab is selected. Here, you can see a list of additional devices that you can choose from.
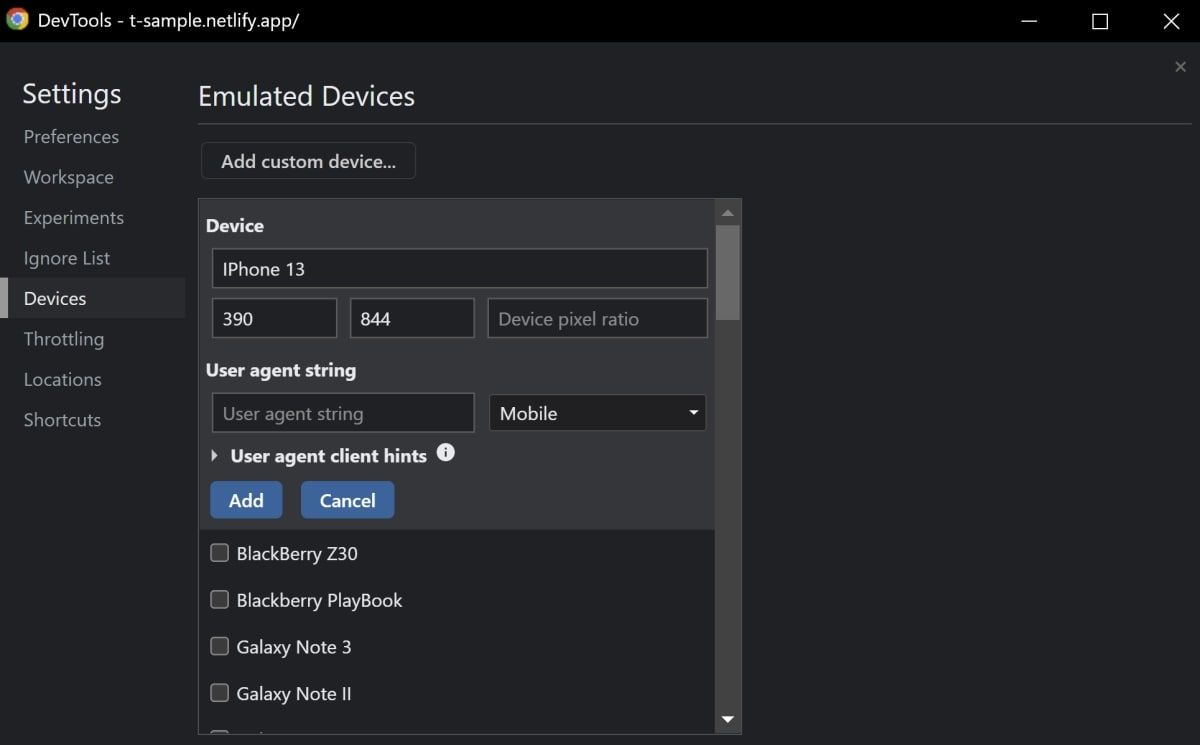
- Click on Add a custom device.
- Enter a name, width, and height for the device. Make sure to select the device type as Mobile or Desktop device. If you expand User agent client hint Optionally, you can add other details such as the device model, brand or version.
- Click on Add.
- Return to the dropdown that lists all devices. You will see your new custom device on the list.
- You can edit these details again later by returning to the Custom Device page. Click on Edit button next to your device name to start editing.
Being able to preview your website on different devices and screen sizes is very useful for many reasons.
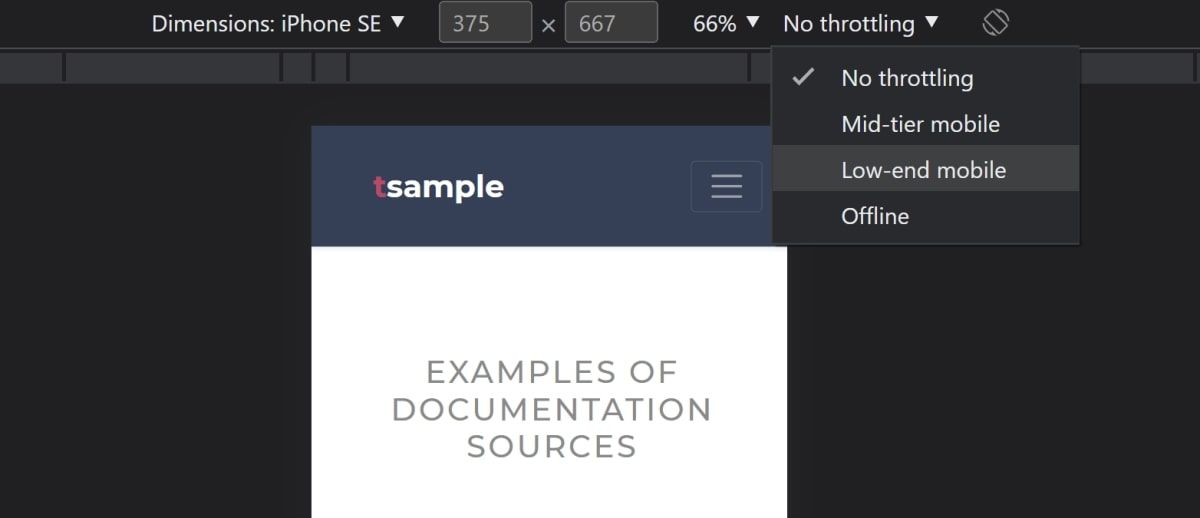
First, you can test your website’s performance on different devices. Some cell phones may have faster network speeds or CPU throttling than others.
The toolbar allows you to toggle between different network speed options. This allows you to check the speed of any calls to the server or the loading and rendering of data on your website.
Additionally, you can see what the design will look like on a specific device from a UI perspective. If you’re using CSS media queries, you can use this tool to make sure they’re working as you expect.
You can use the Google Chrome DevTools window to test how your website adapts to different screen sizes and ensure your website is responsive. You can also use it to test your website’s performance and if your media requests are working as expected.
You can also use Google Chrome’s DevTools for other purposes. You can use it to fix any CSS problems by changing the CSS under the Styles tab of the element window. This allows you to see any CSS changes immediately, which speeds up your coding process.
We offer you some site tools and assistance to get the best result in daily life by taking advantage of simple experiences