Knowing about the best web design software is a good plan, whether you’re a UX designer looking to prototype, a front-end designer looking to code, or just a non-designer looking to get a website up and running.
However, there are many choices depending on your goals. Total beginners choose one of the best website builders with zero coding skills, online services that make it easy to build a website using pre-made templates. Simply choose a template, add your text and images, and you’ll have a fully functional site in no time. But if you’re a front-end web designer or developer who likes to write in code – check out our selection of the best code editors, fast and flexible that make it easy to write and edit code and help you review it. for error.
If you have the skills, you may want to model your website first. For this, you need to look for one of the best UI prototyping tools.
Here, we cover all of these types and generally highlight the best web design software available today. All are best in class, and should increase your productivity. While you’re at it, check out our best web hosting guide.
The best web design software for non-coders
Why you can trust Creative Block.
Our expert reviewers spend hours testing and comparing products and services so you can choose the best one for you. Learn more about how we test.


If you want to design a website but have no coding knowledge, you need a web developer, which makes it easy to use templates and drag and drop. The downside is that you don’t have much leeway in how your site looks and feels, but on the plus side it’s very quick and easy to get a site up and running.
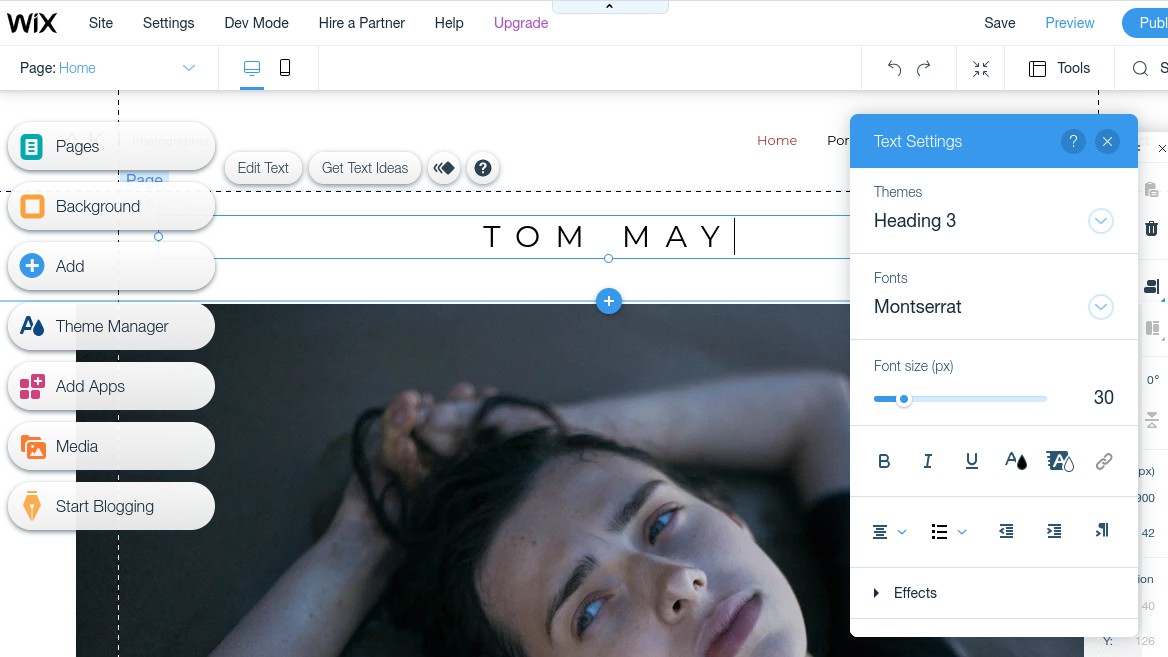
Wix is our favorite, and for good reason. It offers features suitable for different payment levels (including “free”). With the entry-level free version, you’ll have to negotiate Wix ads and a 500GB space cap (which means you can’t have too much content on your site). But pay a little more, and you’ll skip ads, have a free domain for a year, and get more bandwidth and storage.
When we tested it ourselves, we liked this web builder’s intuitive design, and the abundance of customizations, and hundreds of attractive, out-of-the-box templates, even though they’re basically basic. If you want to go further, however, you can easily personalize it with animations, image editing, social media buttons and different backgrounds. Check out our Wix review for more details.


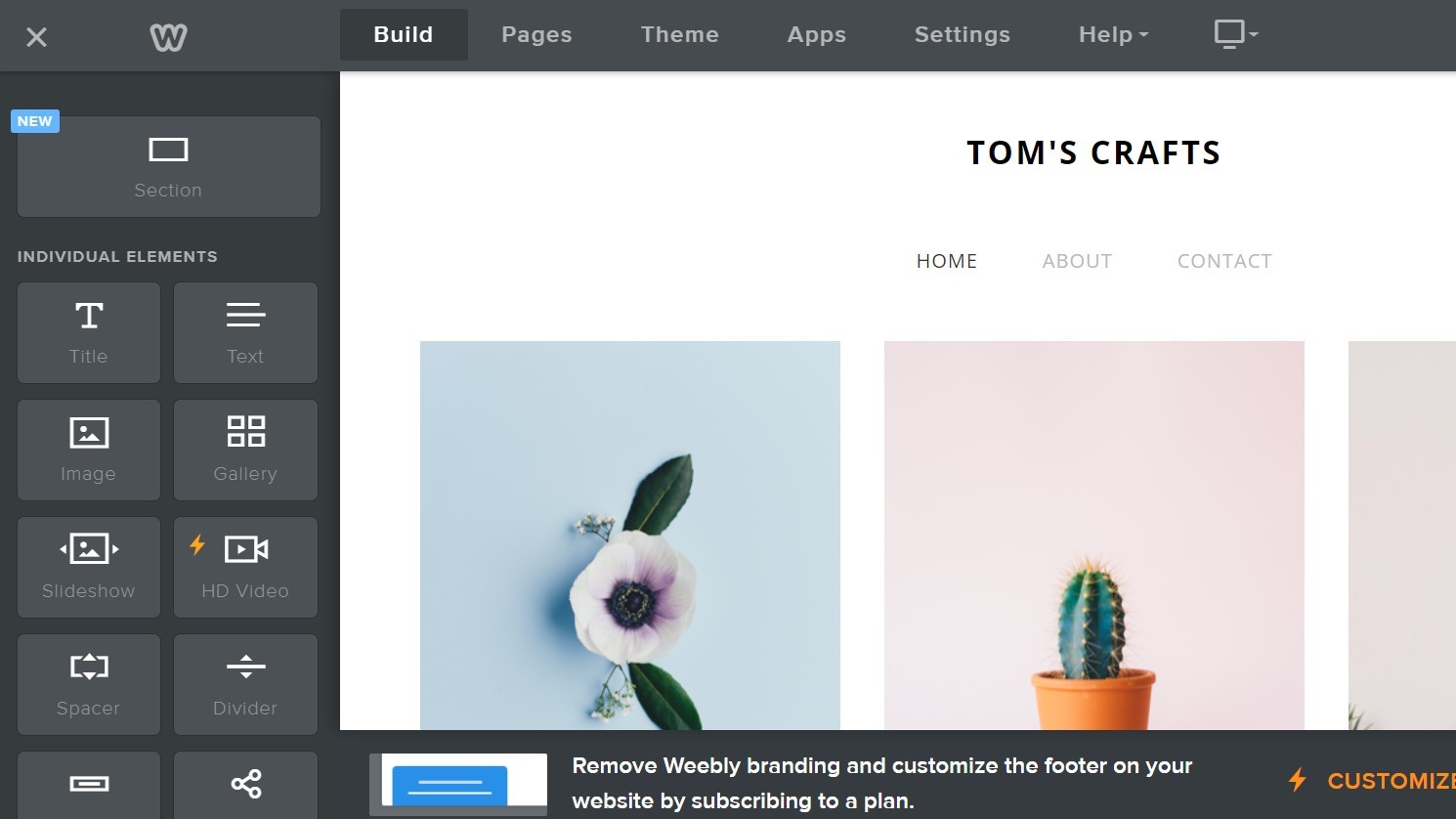
If you want to buy and sell on your site and have no coding experience, Weebly is a great alternative to Wix. In our review, we found the drag-and-drop tools to be easier to use than Wix for site creation. And while you’ll get limited templates and themes to choose from, there are plenty of clean and clear options. There’s also enough room for customization that you don’t get stuck in a too-restrictive box.
You can try the free version of Weebly for a limited use of its features, ideal to see if this is the right choice for you. If you feel it is, there are additional, affordable options. Check out our Weebly review for more details.

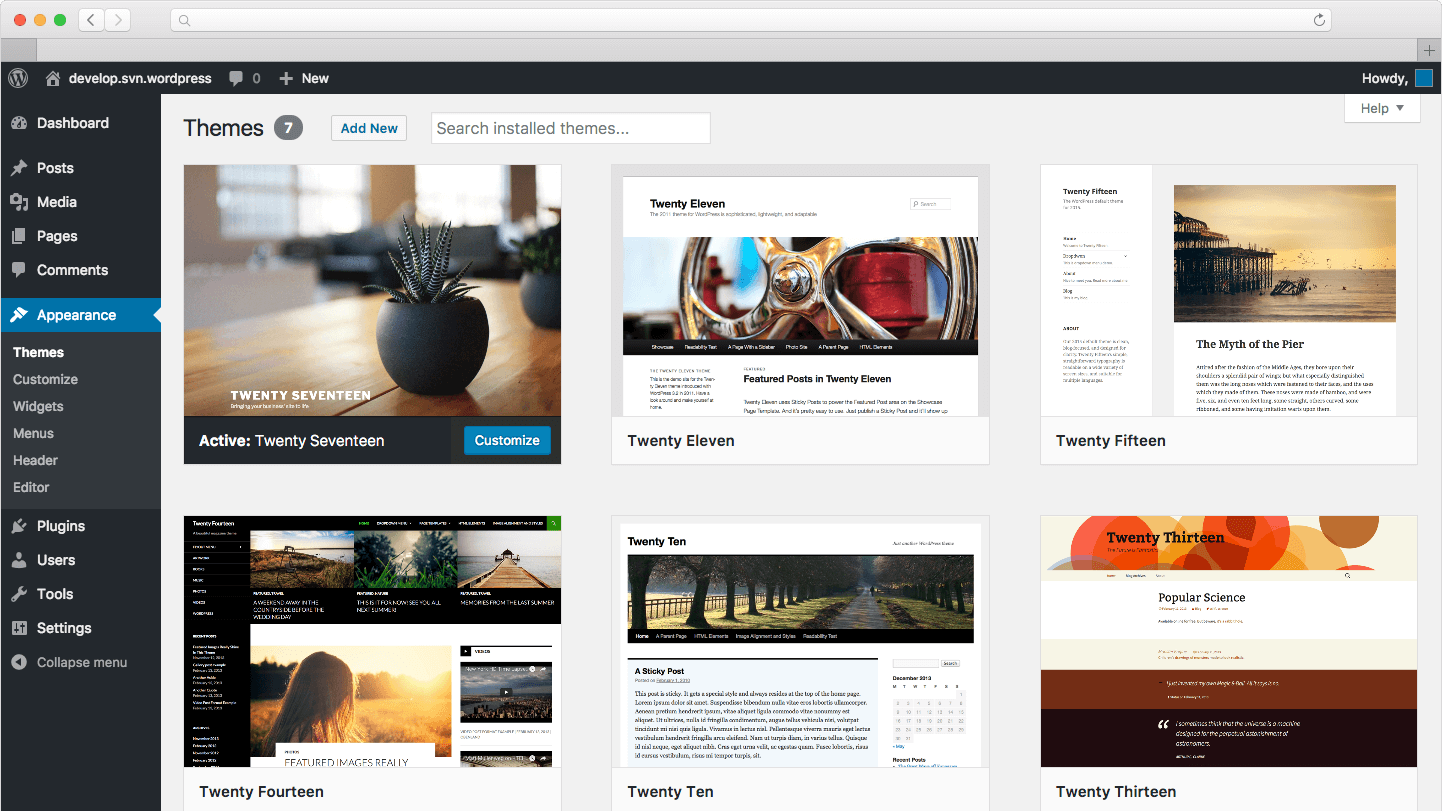
As we mentioned earlier, web builders like Wix and Weebly are easy to use, but they don’t give you much control over the look and feel of your site. WordPress.org is the opposite. There is quite a learning curve: you don’t need to learn code per se, but the system itself is quite complex. As we saw in our review, this coupled with a lack of customer support and built-in security makes it confusing for beginners.
On the flip side, there are tons of plugins that let you transform yourself into anything you want. And you can speed up website creation by using free or paid themes.
WordPress sites are SEO friendly, and well protected from security vulnerabilities. The software itself is free and open source, although you need to pay for hosting and a domain name. It takes a while to get your head around, but it’s well-documented and supported by an enthusiastic international community. (Note that WordPress.org is separate and distinct from WordPress.com, which is a separate and distinct service for web developers.) See our WordPress.org review for more details.
The best web design software for prototyping and design systems

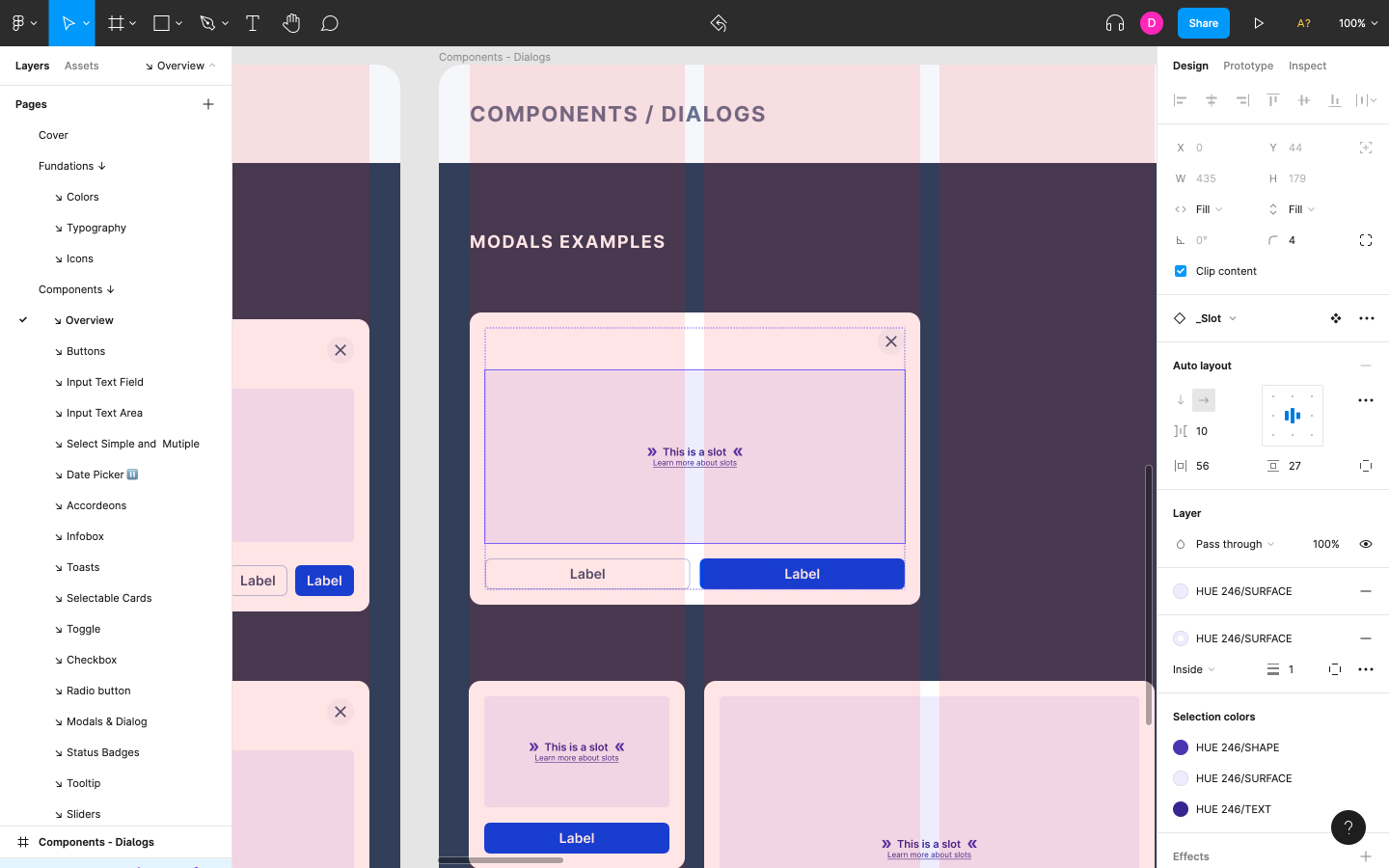
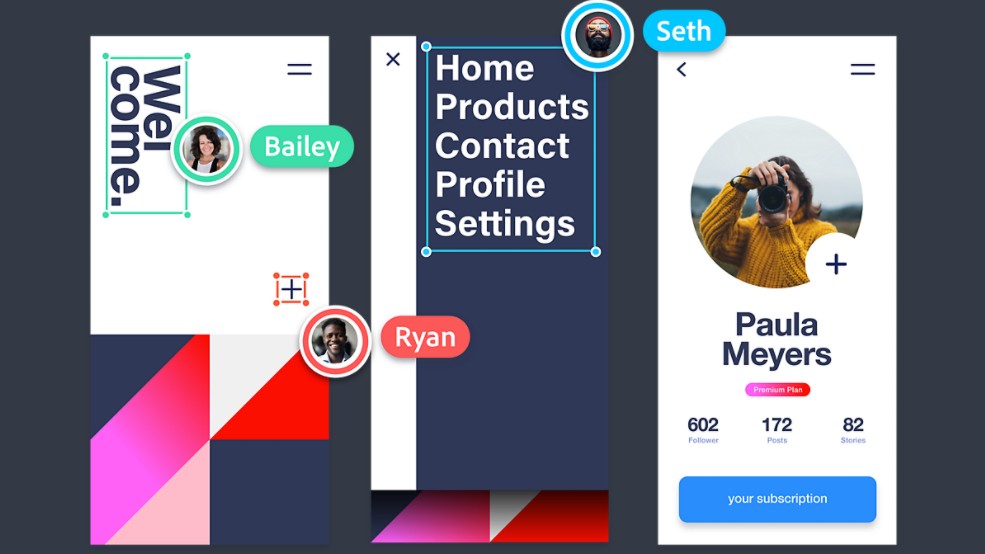
A few years ago, we chose Adobe XD as the best web design software for prototyping, and that was the right decision for the moment. But things change fast in the web world. Browser-based rival Fima, which launched the same year, has been on a roll lately. UI and UX designers around the world have quickly turned to software, facilitating everything from ideation to hand-off.
Once Microsoft adopted it as in-house software, even Adobe had to agree. So they are currently buying at a whopping $20 billion.
We’re not surprised, because according to our software testing, it gives you everything you need to design websites and apps. For example, most modern UI design tools have shared styles and components, but Figma is the only major tool that allows you to attach design system documents to them. Plus, its live collaboration features are second to none. Read our fig review to learn more.


Although it’s no longer our number one favorite, Adobe XD is still a great choice for prototyping. Available for both Mac and (unlike Sketch) Windows, its killer feature is interoperability with other Adobe tools like Photoshop and Illustrator, plus you can easily import assets like Adobe Fonts and Adobe Stock. So if you’re already a Creative Cloud subscriber, it’s worth considering.
With a clean and intuitive interface, there are many great features including ‘Repeat Grid’ for fast design, auto-animation, sound triggers, great collaboration features, plenty of storage for your design files, multiple plugins and more. Integrations with other web services. There is even a free version available. On the downside, as we note in our review, there is a lack of workspace customization and some tools are hidden in inconspicuous places.
There are many different ways to get XD, though it’s a bit complicated, so check out our how-to guide Download Adobe XD To see your options. Check out our Adobe XD review for more details.

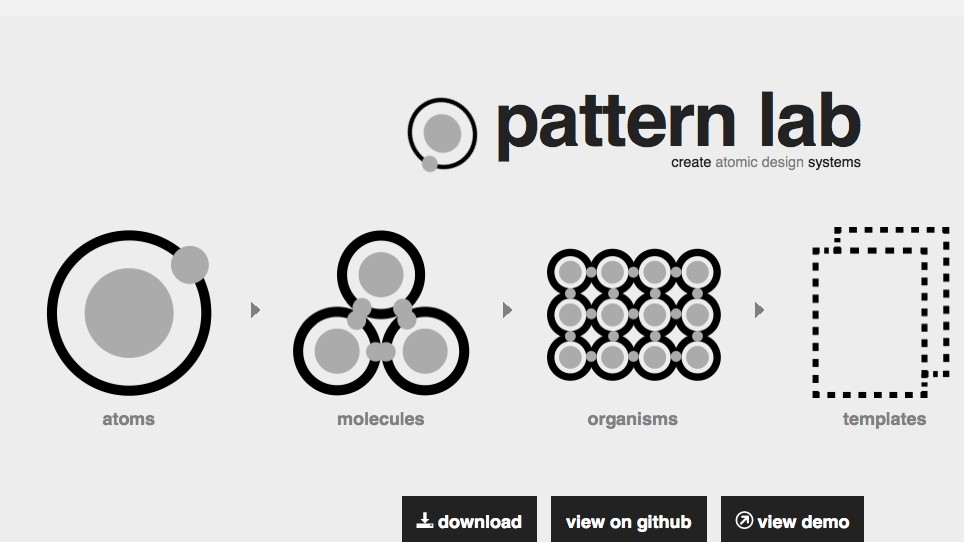
Building a design system for your website? Pattern Lab is a front-end workshop environment that can act as your hub, and helps you build, preview, test, and demo your UI components. And it’s completely free.
It all depends on the concept Atomic design, which involves breaking down a website into its basic components and building a website from there. That mental model is baked into the interface and feature set, which makes it incredibly intuitive and easy to get started.
However, be aware that this is not a production-ready framework. You don’t build websites with Pattern Lab. They build components and design systems, which in turn allow you to create prototypes and finished websites more quickly and consistently.
Best Web Design Software: Code Editors

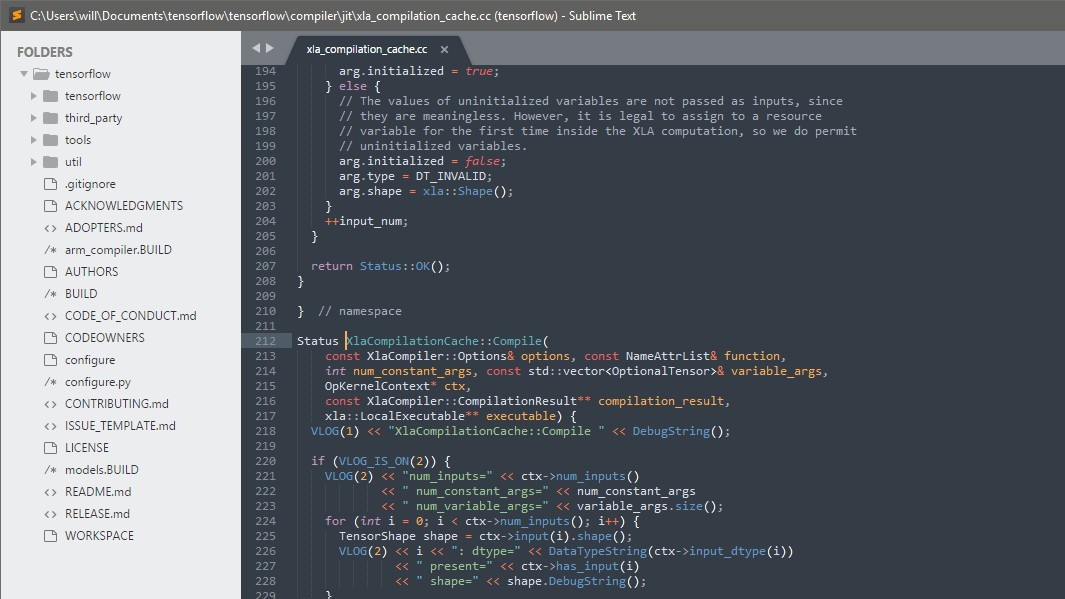
To write code, you need a good code editor, and our choice is Sublime Text 4. It’s fast, lightweight and responsive with a streamlined and easy-to-use interface. And the absence of even tiny, fraction-of-a-second delays in the programming process makes a difference.
Built by a former Google engineer, Sublime Text is also very flexible, with a wide variety of plugins available. This basically means that it is suitable for any web design project and any level of web designer, from beginner to veteran.
There is a free trial, but beyond that you have to pay a $99 license. With so many free code editors out there, you can scream at that. But let’s face it, time is money, and the best code editor pays for itself many times over if it makes you more productive.

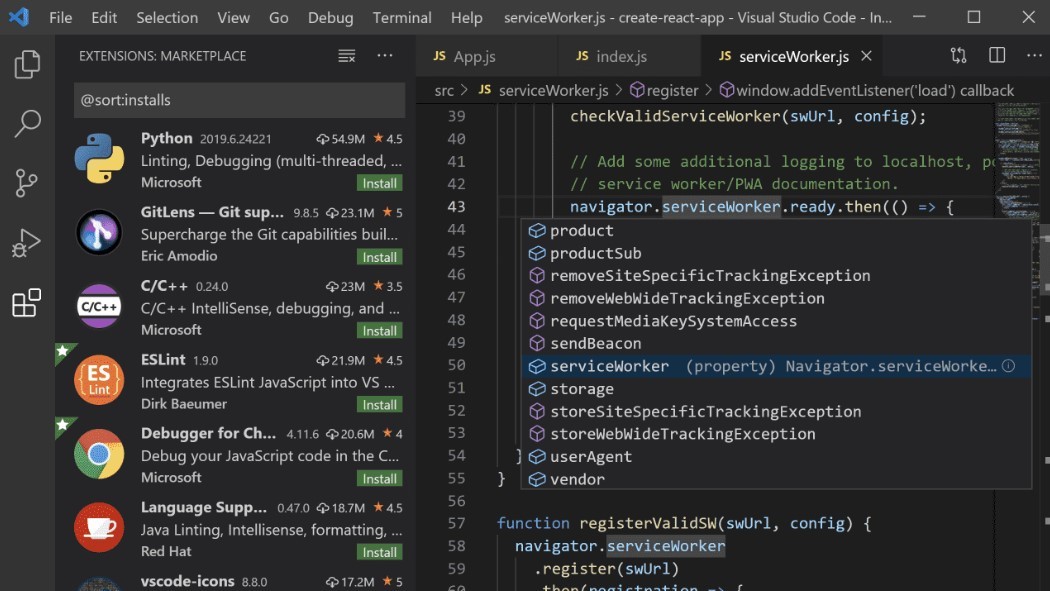
If you’re tempted to pay for a code editor, then check out Visual Studio Code. A code editor developed by Microsoft is free, open source software and packed with great features.
Currently on version 1.71.1, a built-in terminal and git commands are built-in. You can edit your code directly from the editor. Extensions are available to add new languages, themes, debuggers and more. These run in separate processes, which will keep your editor from slowing down. And Visual Studio code goes beyond syntax highlighting and auto-completion with its IntelliSense feature, which provides auto-completion of code and data on parameters of functions and known variable names.
Related articles:
We offer you some site tools and assistance to get the best result in daily life by taking advantage of simple experiences